Hosting Angular Entirely on Azure CDN
11th May 2018Content Delivery Networks (CDNs) are the backbone of the internet. Instead of sending content from your datacenter to a client half-way around the world, the content is pre-distributed and fetched from a server far closer (sometimes just down the street).
Typically with an Angular application, we put the index.html loading page on a Virtual Machine (VM) or Docker instance and then ship the rest of our application off to a CDN to make delivery more efficient and responsive. But what if you don't want to front the cost of hosting an index.html with a single VM or docker image?
Just imagine if your index page is hosted in a datacenter in Texas (South Central US) and a customer in London (UK South) brings up your site, they need to make a connection all the way across the Atlantic, just to be told that they can grab all of the additional required resources from a CDN a couple of miles away.
Why not cut out the middleman and bring everything close to home - all while cutting costs? We can achieve this by leveraging Azure's Premium CDN and its rules engine.
Enter Azure Premium CDN
What differentiates Azure CDN and Azure Premium CDN is that premium (Verizon) gives you an interface to control far more aspects of its behavior. You can set tokens, geo-filtering, caching, and - most importantly - add rules.
Managing Rules
For the sake of hosting a single page application on the CDN, lets focus on the rules engine that Azure Premium CDN offers. Rules will allow us to set a default document (index.html) for our site so that we have clean URLs.
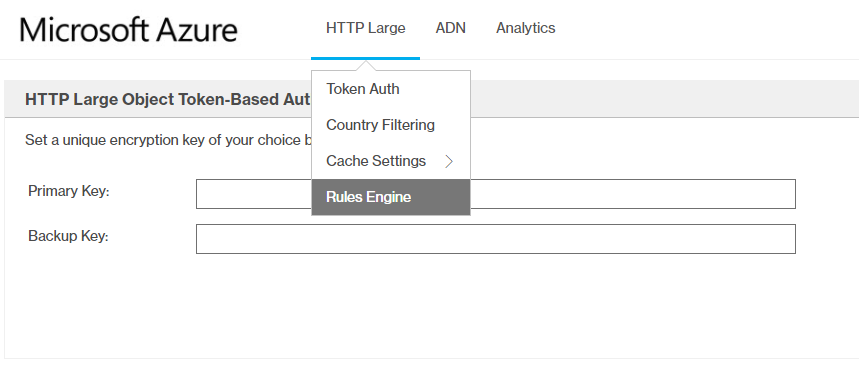
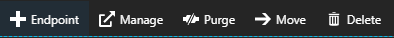
Once you've created a Premium Azure CDN endpoint, go ahead an open it up in Azure Portal and select manage.
Go ahead an open the rules section under the CDN management site.

Adding a Rule
Click Add New:
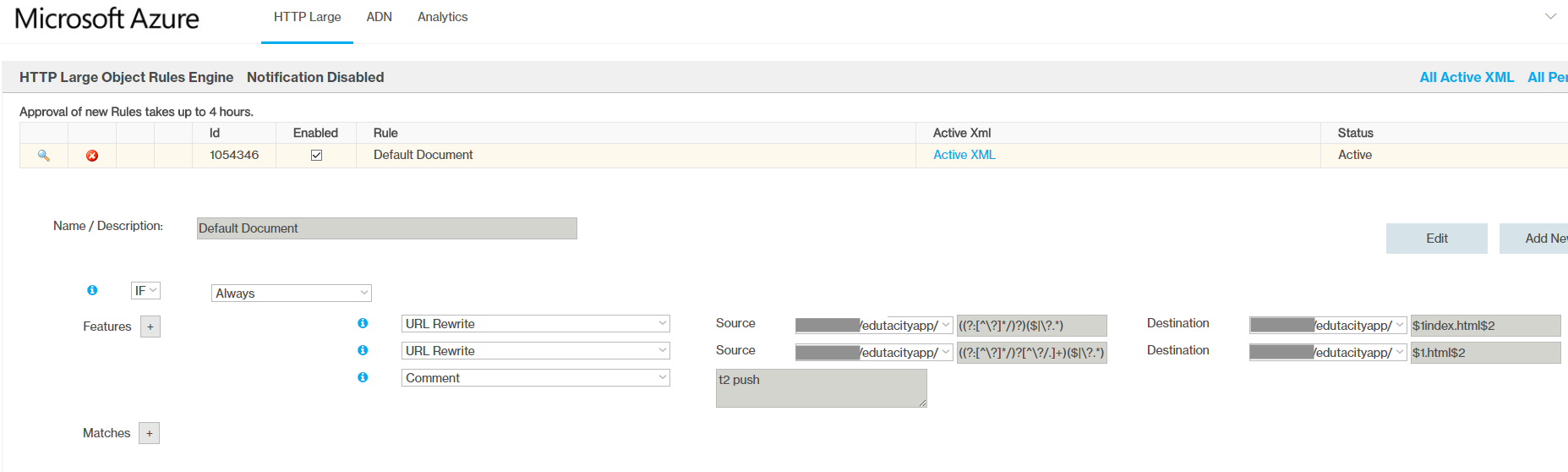
Name / Description : Default Document
Choose IF and Always and add the following features. The source and destination pull-down should be your blob storage location for your app.
- URL Rewrite
- Source:
((?:[^\?]*/)?)($|\?.*) - Destination :
$1index.html$2
- Source:
- URL Rewrite
- Source:
((?:[^\?]*/)?[^\?/.]+)($|\?.*) - Destination :
$1.html$2
- Source:
This will point all URIs to your index.html page, e.g.:

Setting Up DNS
At this point, you can create a C-Name Record pointing www.yourdomain.com to the Azure CDN entpoint at https://yourapp.azureedge.net. If your DNS provider supports it, you can create a page-rule that redirects all requests to yourdomain.com/* to www.yourdomain.com/*. Personally, I use CloudFlare account to manage my DNS, which supports redirecting to the C-Name.
Caveats
Since your index.html page is hosted on the CDN, when you push a new version of your application, it can take a long time for the changes to be reflected. You will need to select purge to see changes immediately.
Conclusion
I will be publishing a post in the future that describes how to host the index.html in an proxied Azure Function. This can help alleviate the need to reset the CDN cache after each deployment.



View Comments